Twitter Tip: How to Center Embedded Tweets

If you want to share something from Twitter on your website, Twitter makes it easy to embed a tweet. Embedding a tweet is often preferable to copying a screenshot of a tweet as it’s fully interactive and allows your website’s readers to jump directly to the Twitter user’s profile, retweet or quote the tweet themselves, and see any responses the tweet may have generated.
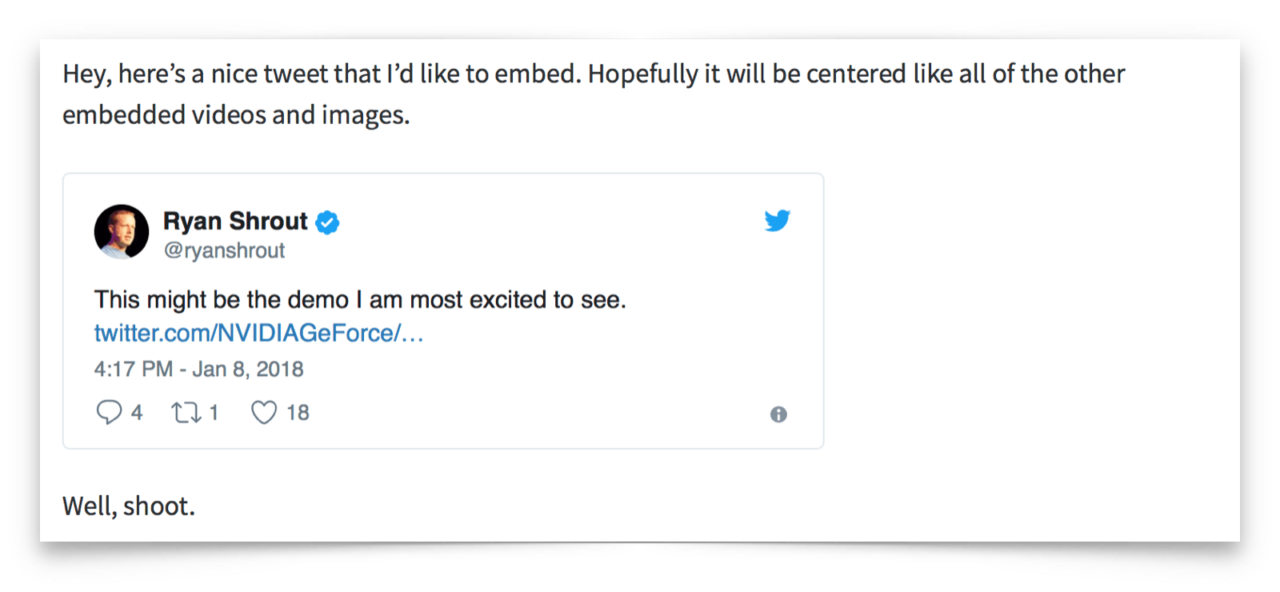
But there’s one big problem with the way that Twitter embeds tweets: they’re not centered. By default, embedded tweets are left-aligned.

This may not be an issue for you, but if you value design and consistency in your website, having embedded tweets aligned to the left can be quite annoying, especially if all of your other embedded images and videos are centered.
The good news is that it’s quick and easy to center an embedded tweet just by adding a bit of text to the embed code that Twitter provides. Here’s how it works.
Embed a Tweet
First, find the tweet you want to embed and grab its embed code. This is normally accomplished by clicking on the small downward facing arrow in the top-right corner and selecting Embed Tweet from the menu.

Copy the code provided by Twitter and head over to your website’s CMS. The process to add and edit HTML on your webpage will vary by platform, so be sure to check with your platform’s documentation if you’re unsure. For example, you can see the HTML and other code of a post on WordPress by clicking Text in the editor. Other platforms use the word Source. Once you’ve got it figured out, paste the tweet’s embed code in the desired location.
Center Embedded Tweets
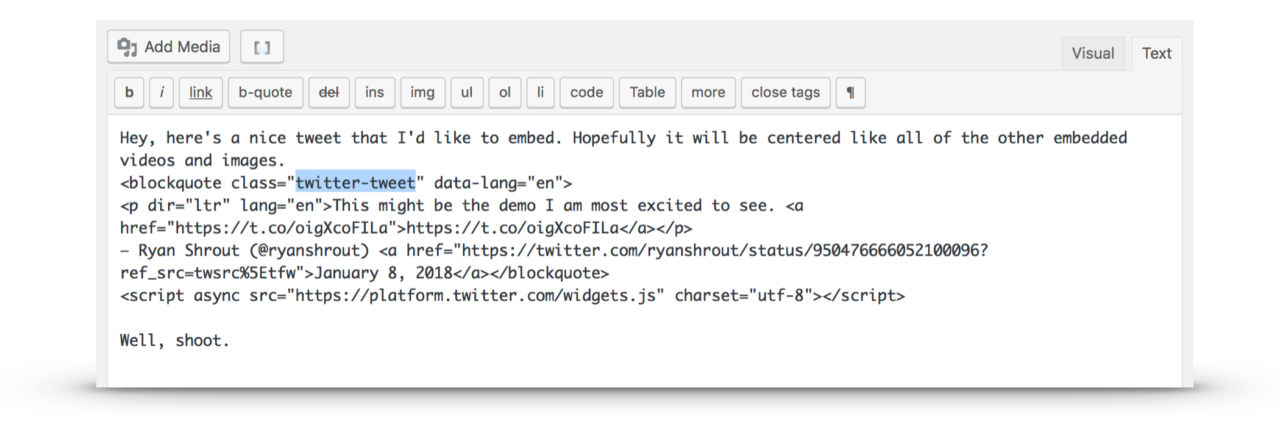
Now, if we stop here, you’ll have a standard left-aligned tweet when you preview the page. To center an embedded tweet, look at the embed code and find this location near the beginning:
<blockquote class="twitter-tweet">

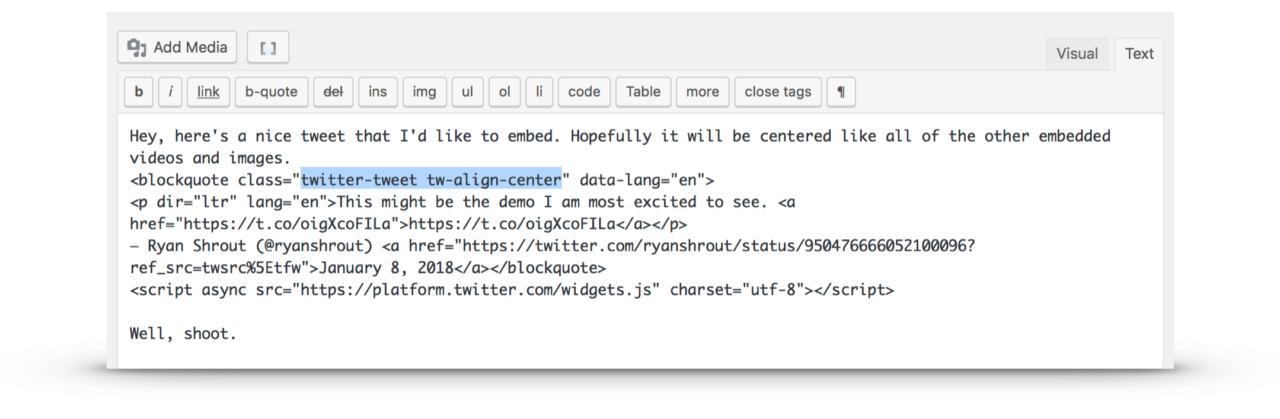
After twitter-tweet, but inside the quotation marks, add tw-align-center, making sure that you leave a single space between the two statements:

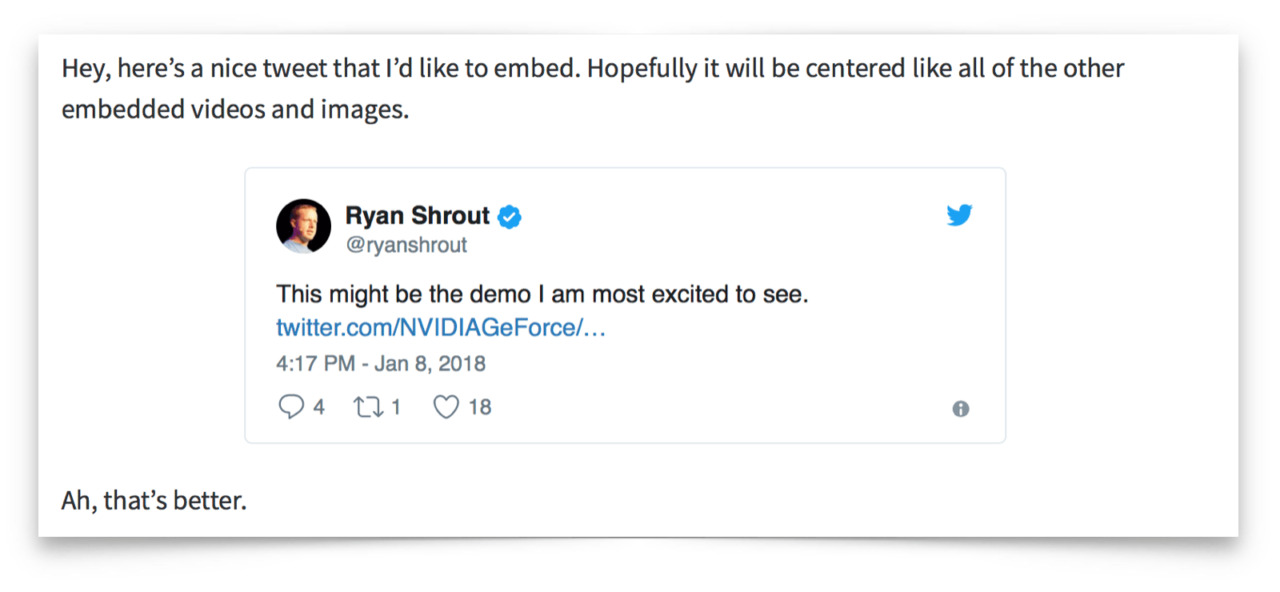
That’s it! Just save your change and preview or publish your post. You’ll now see that your embedded tweet is centered.

















2 thoughts on “Twitter Tip: How to Center Embedded Tweets”
Question. Will “tw-align-right” align the box to the right?
Also, what about validation? Will the normal or edited pass?
Drives me bonkers when I get my site to validate and something breaks it.